Ideate and Validation
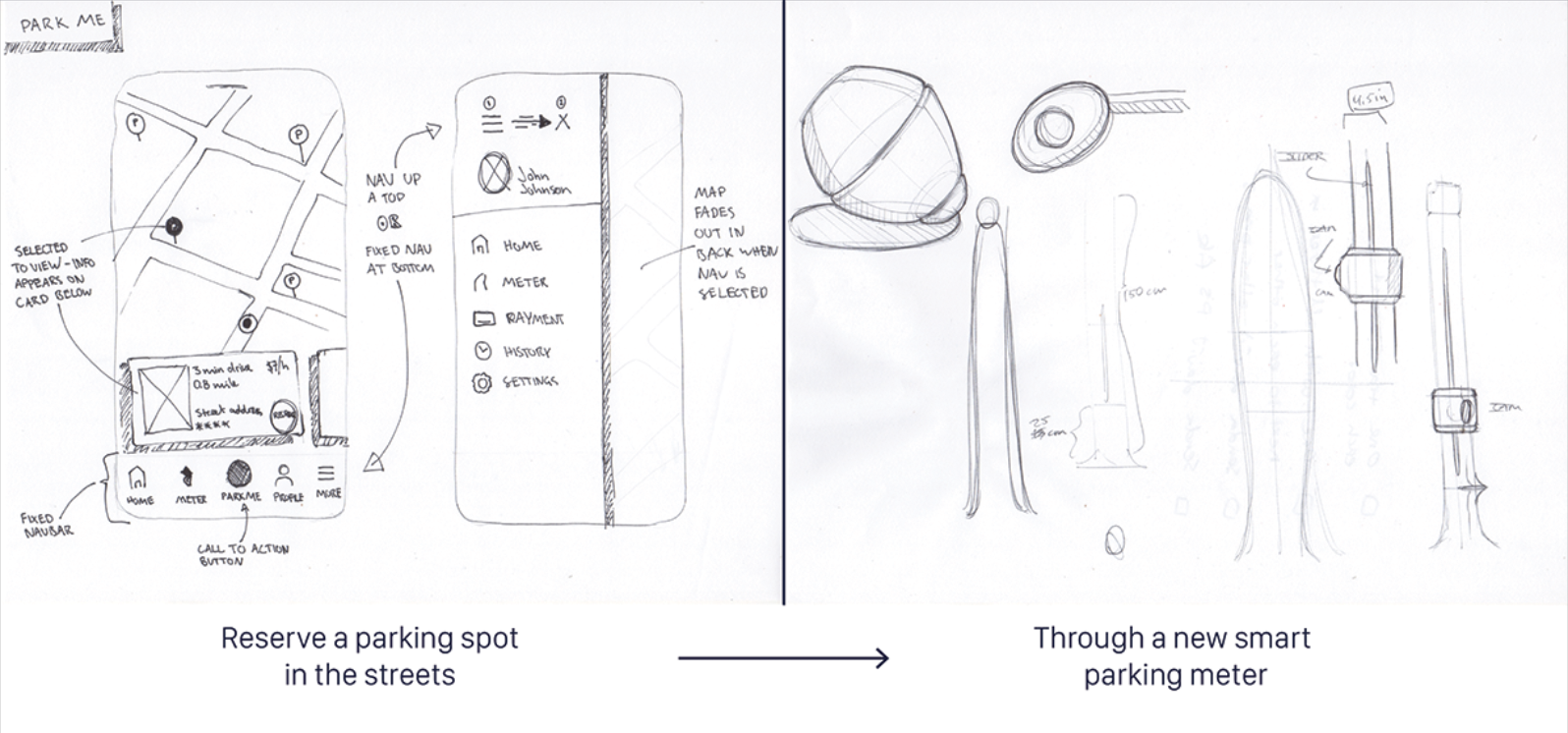
PAPER PROTOTYPE & GUERRILLA TESTING
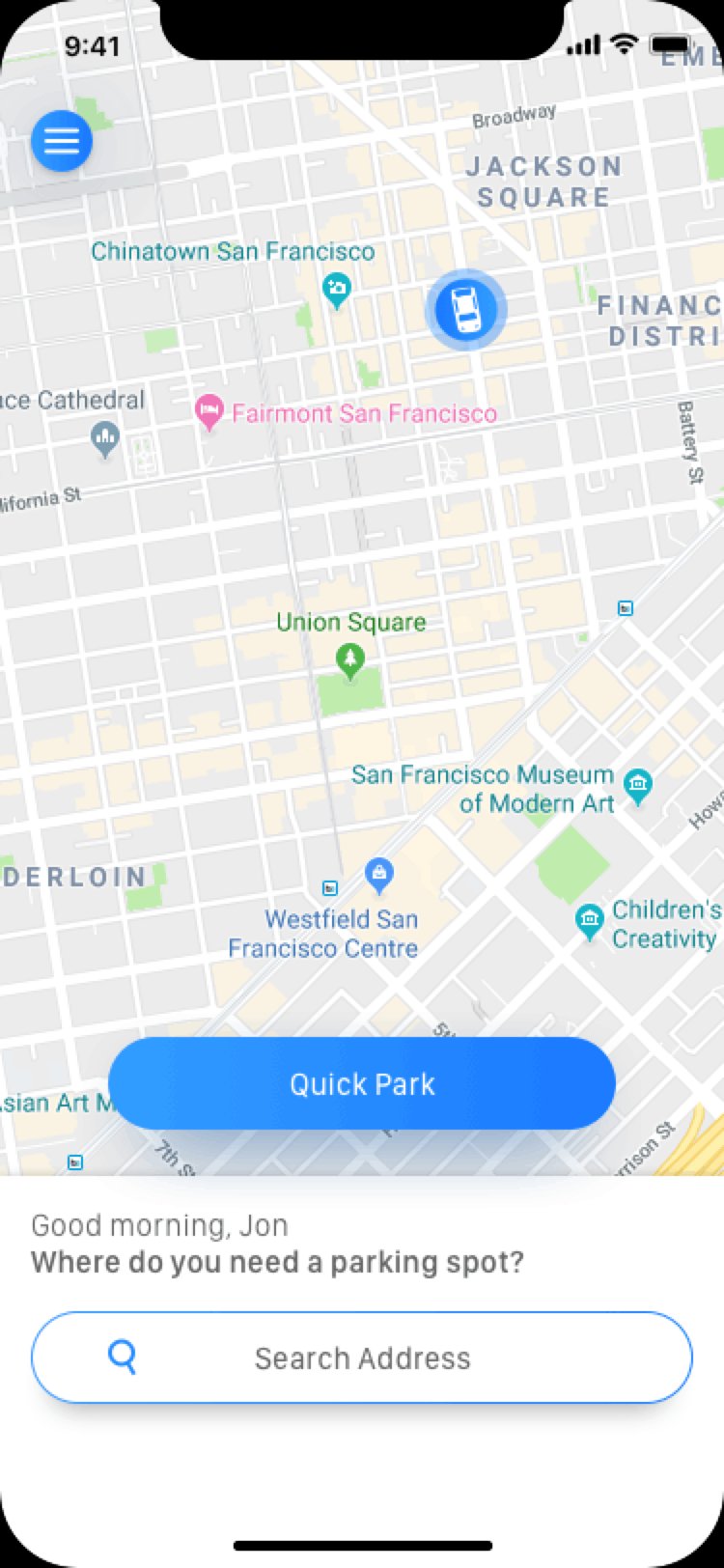
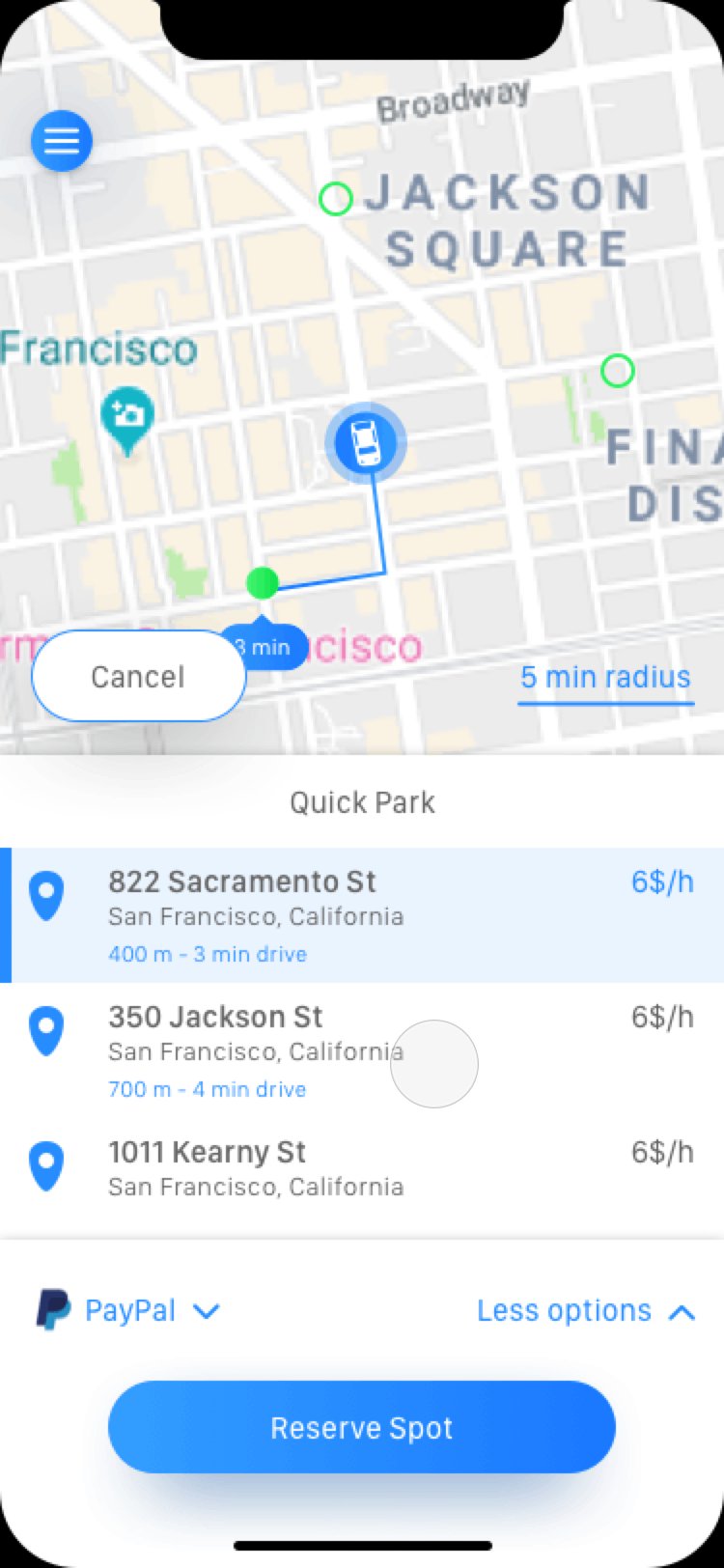
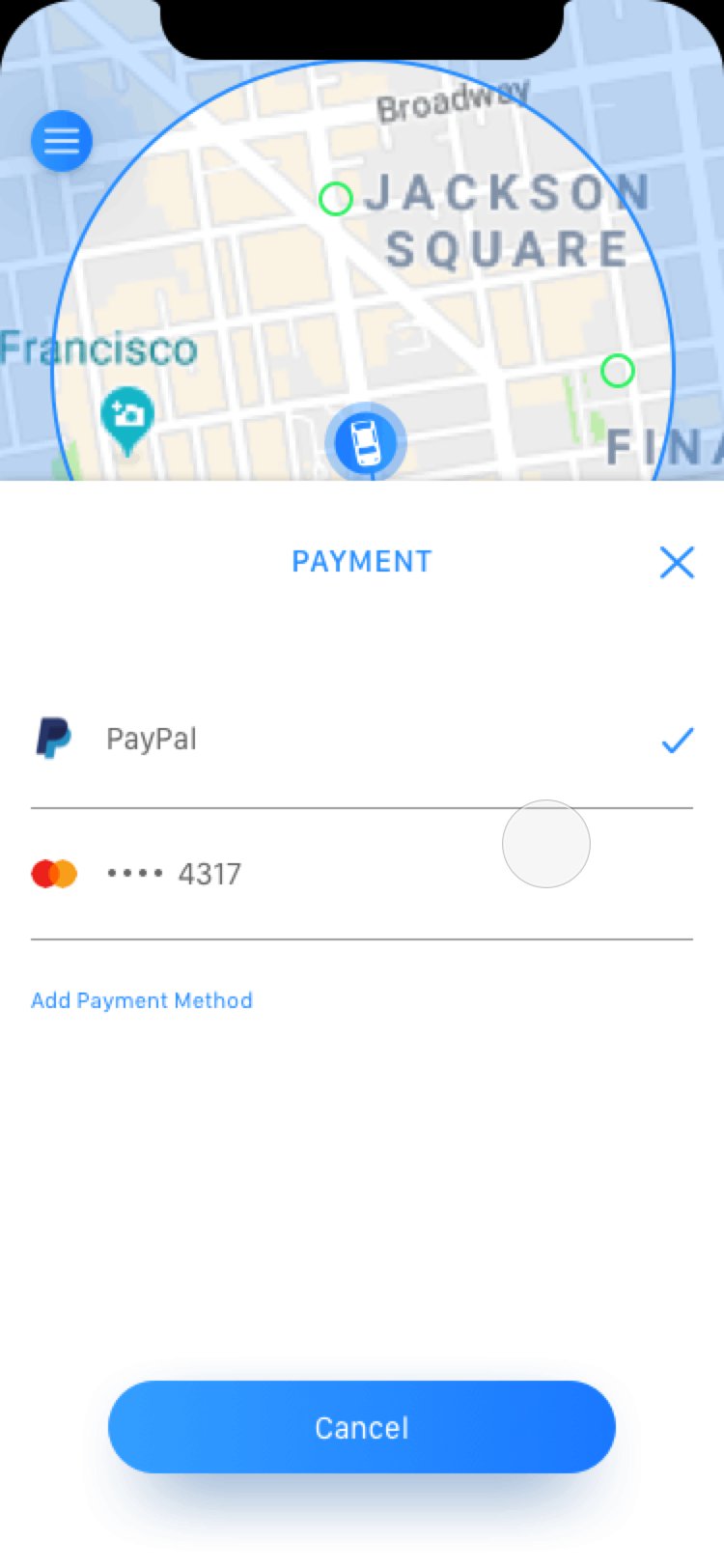
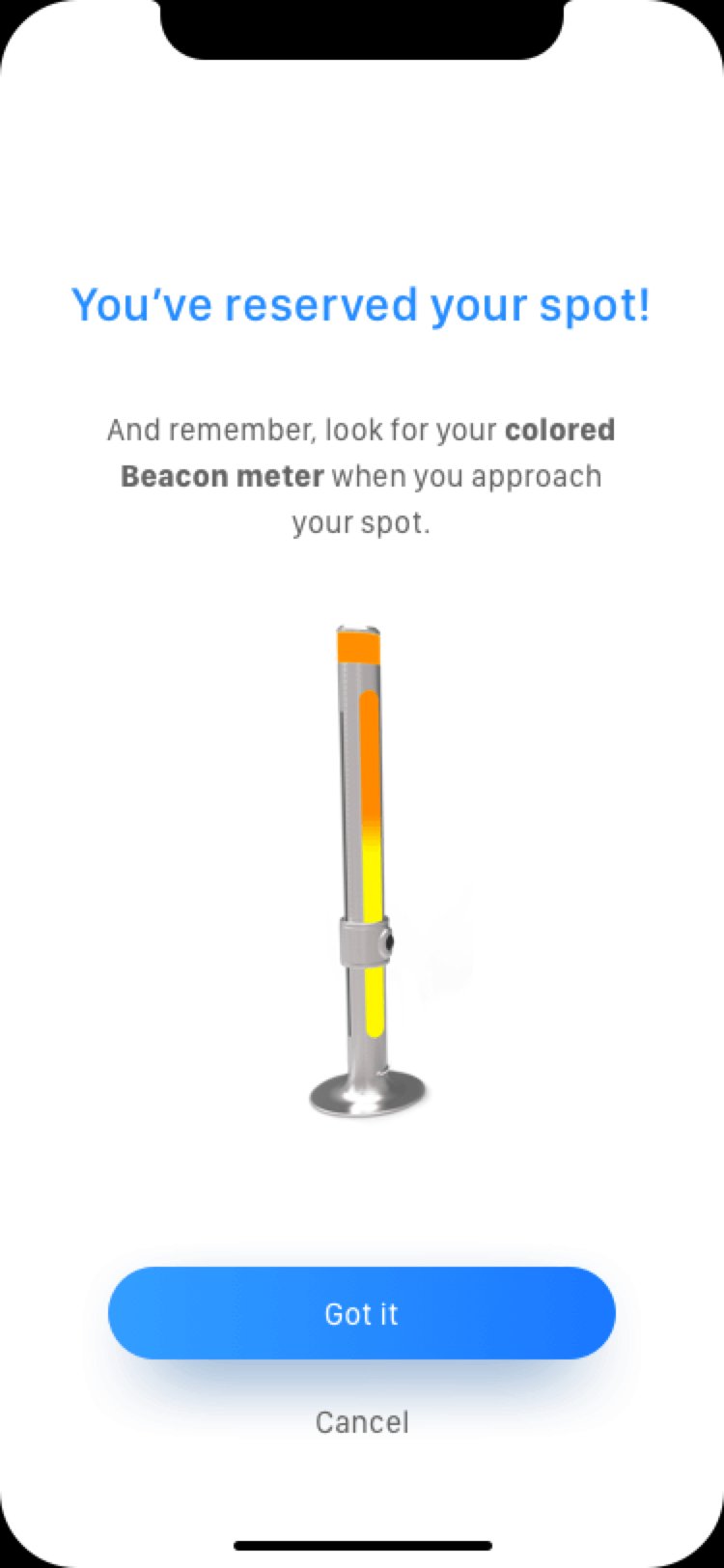
To quickly test the concept, I created low fidelity paper prototypes from my sketches that demonstrated key user flows. Paper prototype allowed me to brainstorm on main features without expending too much resources. I iterated on my wireframing by conducting guerrilla usability testing with paper prototypes. With the total of 6 participants, I aimed to validate solution concept, clarity on components, and user efficiency.